Site Match Project: Edible Schoolyard NYC
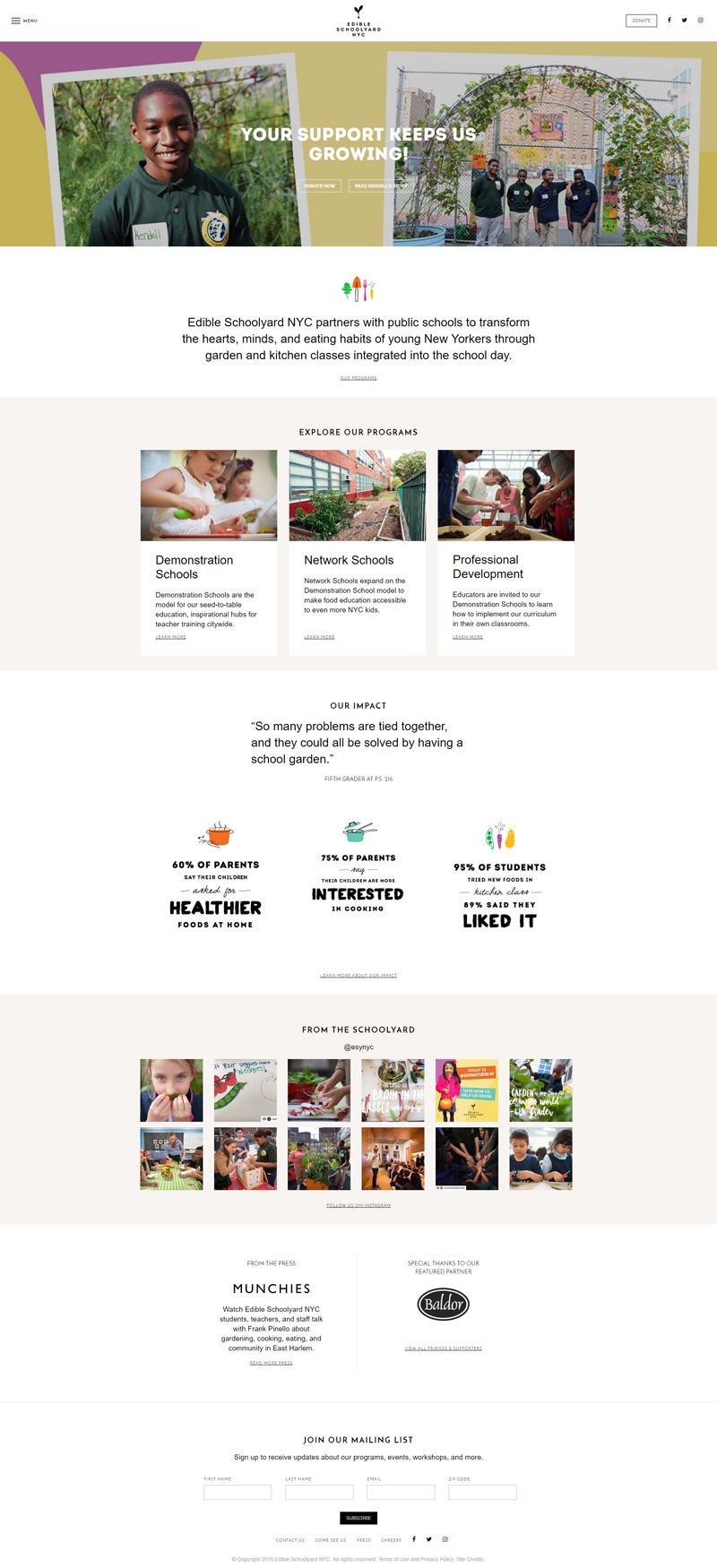
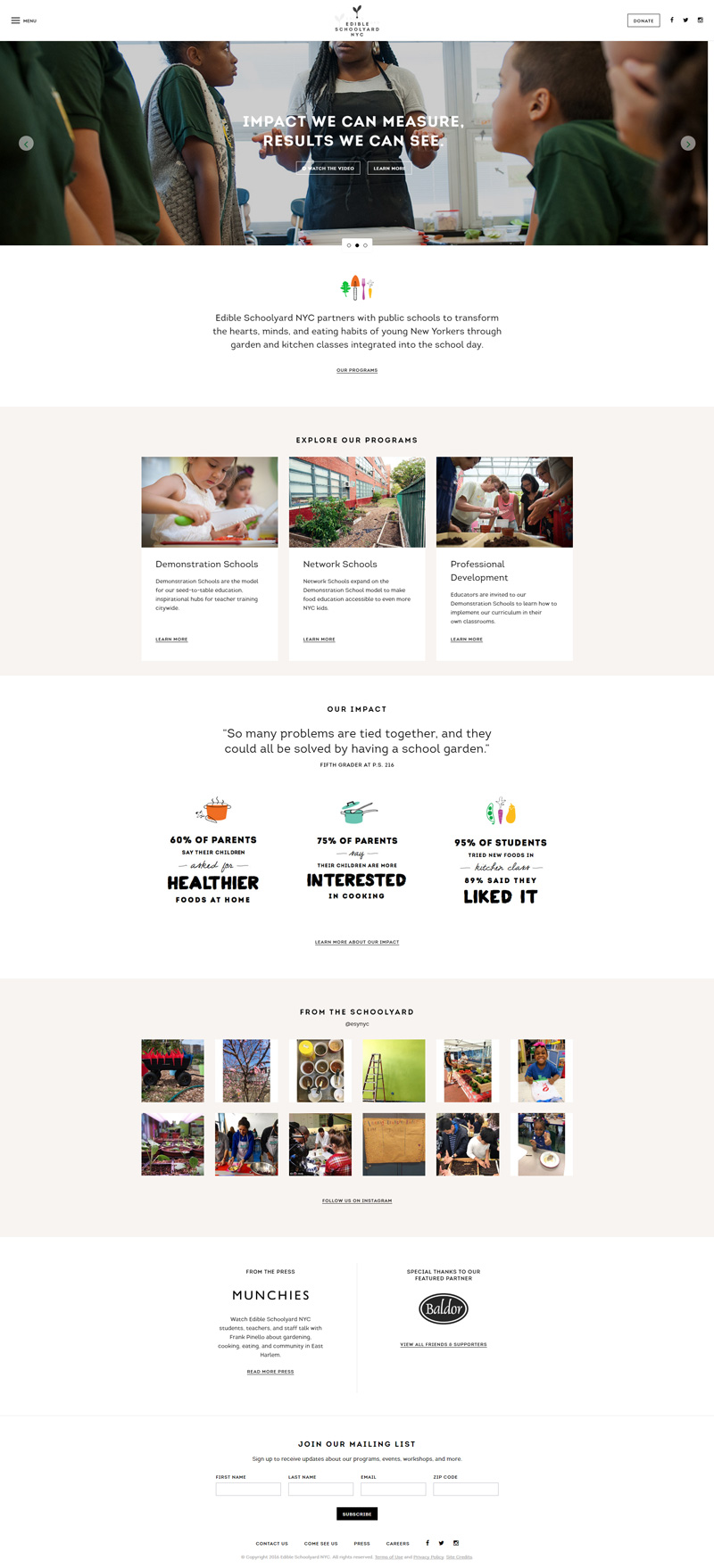
This was the final project for my fall semester 2016 MCAD course, Web Development: HTML and CSS. The assignment was to produce a pixel perfect replica of one page from a website of your choosing. I selected the home page for Edible Schoolyard NYC. The page was designed only for desktop viewing, without any responsive design elements. For this project, I also incorporated a Javascript-based slide-in navigation menu based on the trippp.le GitHub repository provided by MCAD instructor James Johnson. I attempted to match the typeface as closely as possible, but unfortunately did not have access to the customized font that the web developers of The Edible Schoolyard site used. The main emphasis of this project was to showcase my skill in proper HTML (HTML5) semantics and CSS styling, especially pertaining to layout and positioning.